Ini adalah bagian 2 dari 3 dalam tutorial PHP CRUD Dengan MySql. Di bagian tutorial ini, kita akan membuat halaman "Create" dan "Read" dari tabel PHP CRUD.
Silahkan baca tutorial PHP CRUD Dengan MySql-Part1
1. Membuat Tombol "Create" dan Tombol "Read".
Untuk memulai, pertama-tama kita perlu tombol navigasi yang mengarah ke halaman "Create" dan juga tombol untuk membaca record. Buka file "index.php" yang sudah dibuat di bagian 1 tutorial ini. Dan tambahkan tombol "Create" di bagian atas tabel, dan juga tombol "Read" untuk setiap baris tabel.
Sekarang kode file "index.php" akan terlihat seperti di bawah ini, kode berwarna adalah kode tambahan:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<h3>PHP CRUD Basic</h3>
</div>
<div class="row">
<p>
<a href="create.php" class="btn btn-success">Create</a>
</p>
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>Nama</th>
<th>Email</th>
<th>Telpon</th>
<th>Opsi</th>
</tr>
</thead>
<tbody>
<?php
include 'database.php';
$pdo = Database::connect();
$sql = 'SELECT * FROM pelanggan ORDER BY id DESC';
foreach ($pdo->query($sql) as $row) {
echo '<tr>';
echo '<td>'. $row['nama'] . '</td>';
echo '<td>'. $row['email'] . '</td>';
echo '<td>'. $row['nomorhp'] . '</td>';
echo '<td><a class="btn" href="read.php?id='.$row['id'].'">Read</a></td>';
echo '</tr>';
}
Database::disconnect();
?>
</tbody>
</table>
</div>
</div> <!-- /container -->
</body>
</html>
Sekarang jika kita menavigasi ke halaman "index.php", kita akan melihat tombol "Create". Namun karena halaman tujuannya belum dibuat, maka jika diklik sekarang akan mengarah ke halaman error. Mari perbaiki di langkah selanjutnya:

2. Membuat halaman "Create".
Buat file "create.php". File ini berisi form html dan merupakan bagian "Create" dari tabel CRUD. Kita akan menangani file ini sebagai dua bagian.
Bagian pertama dari kode adalah form html. Yang perlu dilakukan hanyalah membuat form html. Karena kita perlu memberikan validasi untuk setiap entri form, karenanya ada variabel PHP untuk menyimpan kesalahan validasi untuk setiap bidang. Salin kode di bawah ini ke file "create.php":
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="span10 offset1">
<div class="row">
<h3>Buat Pelanggan Baru</h3>
</div>
<form class="form-horizontal" action="create.php" method="post">
<div class="control-group <?php echo !empty($namaError)?'error':'';?>">
<label class="control-label">Nama</label>
<div class="controls">
<input name="nama" type="text" placeholder="Nama" value="<?php echo !empty($nama)?$nama:'';?>">
<?php if (!empty($namaError)): ?>
<span class="help-inline"><?php echo $namaError;?></span>
<?php endif; ?>
</div>
</div>
<div class="control-group <?php echo !empty($emailError)?'error':'';?>">
<label class="control-label">Email</label>
<div class="controls">
<input name="email" type="text" placeholder="Alamat Email" value="<?php echo !empty($email)?$email:'';?>">
<?php if (!empty($emailError)): ?>
<span class="help-inline"><?php echo $emailError;?></span>
<?php endif;?>
</div>
</div>
<div class="control-group <?php echo !empty($nomorhpError)?'error':'';?>">
<label class="control-label">Telpon</label>
<div class="controls">
<input name="nomorhp" type="text" placeholder="Nomor HP" value="<?php echo !empty($nomorhp)?$nomorhp:'';?>">
<?php if (!empty($nomorhpError)): ?>
<span class="help-inline"><?php echo $nomorhpError;?></span>
<?php endif;?>
</div>
</div>
<div class="form-actions">
<button type="submit" class="btn btn-success">Create</button>
<a class="btn" href="index.php">Back</a>
</div>
</form>
</div>
</div> <!-- /container -->
</body>
</html>
Bagian kedua dari kode adalah tempat kita menangani proses pembuatan record. Salin kode di bawah ini ke awal file "create.php", kita akan membahasnya setelahnya:
<?php
require 'database.php';
if ( !empty($_POST)) {
// cek kesalahan validasi
$namaError = null;
$emailError = null;
$nomorhpError = null;
// cek nilai posting
$nama = $_POST['nama'];
$email = $_POST['email'];
$nomorhp = $_POST['nomorhp'];
// memvalidasi input
$valid = true;
if (empty($nama)) {
$namaError = 'Nama wajib diisi';
$valid = false;
}
if (empty($email)) {
$emailError = 'Email wajib diisi';
$valid = false;
} else if ( !filter_var($email,FILTER_VALIDATE_EMAIL) ) {
$emailError = 'Email tidak valid';
$valid = false;
}
if (empty($nomorhp)) {
$nomorhpError = 'Nomor HP wajib diisi';
$valid = false;
}
// insert data
if ($valid) {
$pdo = Database::connect();
$pdo->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$sql = "INSERT INTO pelanggan (nama,email,nomorhp) values(?, ?, ?)";
$q = $pdo->prepare($sql);
$q->execute(array($nama,$email,$nomorhp));
Database::disconnect();
header("Location: index.php");
}
}
?>
Pertama-tama kita memeriksa apakah ada form disubmit dengan memeriksa variabel $_POST. Jika ada, periksa setiap entri untuk memastikannya tidak kosong. Selain itu untuk entri alamat email, gunakan filter PHP untuk memverifikasi apakah alamat email yang valid atau bukan. Kemudian jika entri melewati semua aturan validasi, masukkan data ke database menggunakan kelas Database. Terakhir user akan diarahkan ke "index.php" menggunakan fungsi PHP header(). Namun jika ada kesalahan validasi, variabel validasi akan ditampilkan dalam form.
Jika telah mengikuti dengan benar. Navigasikan ke halaman "create.php", dan klik tombol "Create", kita seharusnya dapat melihat form dengan kesalahan validasi seperti di bawah ini:

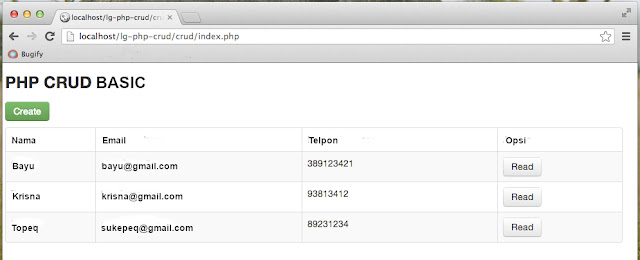
Buat beberapa record dengan memasukkan informasi pelanggan yang benar. Kita akan melihat tampilan tabel yang akan terisi dengan data seperti di bawah ini.

Coba perhatikan tombol "Read" untuk setiap baris. Jika kita mengkliknya sekarang, maka akan diarahkan ke halaman error. Dan itulah yang akan kita perbaiki di step selanjutnya.
3. Membuat halaman "Read"
Buat file "read.php". Dibandingkan dengan step di bagian "Create", langkah ini cukup mudah. Salin kode di bawah ini ke file.
<?php
require 'database.php';
$id = null;
if ( !empty($_GET['id'])) {
$id = $_REQUEST['id'];
}
if ( null==$id ) {
header("Location: index.php");
} else {
$pdo = Database::connect();
$pdo->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$sql = "SELECT * FROM pelanggan where id = ?";
$q = $pdo->prepare($sql);
$q->execute(array($id));
$data = $q->fetch(PDO::FETCH_ASSOC);
Database::disconnect();
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="span10 offset1">
<div class="row">
<h3>Data Pelanggan</h3>
</div>
<div class="form-horizontal" >
<div class="control-group">
<label class="control-label">Nama</label>
<div class="controls">
<label class="checkbox">
<?php echo $data['nama'];?>
</label>
</div>
</div>
<div class="control-group">
<label class="control-label">Email</label>
<div class="controls">
<label class="checkbox">
<?php echo $data['email'];?>
</label>
</div>
</div>
<div class="control-group">
<label class="control-label">Telpon</label>
<div class="controls">
<label class="checkbox">
<?php echo $data['nomorhp'];?>
</label>
</div>
</div>
<div class="form-actions">
<a class="btn" href="index.php">Back</a>
</div>
</div>
</div>
</div> <!-- /container -->
</body>
</html>
Pertama mari kita lihat bagian awal dari kode PHP. Yang dilakukannya adalah, ia mencoba mengalokasikan variabel $_GET['id']. Jika tidak ditemukan, maka akan diarahkan ke halaman "index.php". Kalau tidak, maka akan membaca data dari database menggunakan bidang "id" dan menyimpan data ke dalam variabel PHP $data.
Bagian selanjutnya, yang merupakan bagian html statis, cukup sederhana yaitu mencetak variabel $data.
Halaman "read.php" akan terlihat seperti di bawah ini:

Dalam tutorial berikutnya (tutorial PHP CRUD bagian 3), Kita akan membuat halaman "Update" dan "Delete".
EmoticonEmoticon